XAMPP adalah adalah perangkat lunak bebas, yang mendukung banyak sistem operasi, merupakan kompilasi dari beberapa program. XAMPP biasanya digunakan oleh beberapa web developer untuk membantu dalam pengembangan web.
 |
| XAMPP |
Fungsi XAMPP adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program Apache HTTP Server, MySQL database, dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl. Nama XAMPP merupakan singkatan dari X (empat sistem operasi apapun), Apache, MySQL, PHP dan Perl.
Program ini tersedia dalam GNU General Public License dan bebas, merupakan web server yang mudah digunakan yang dapat melayani tampilan halaman web yang dinamis. Untuk mendapatkanya dapat mendownload langsung dari web resminya.
XAMPP adalah singkatan yang masing-masing hurufnya adalah:
X
X: Program ini dapat dijalankan dibanyak sistem operasi, seperti Windows, Linux, Mac OS, dan Solaris.
A
A: Apache, merupakan aplikasi web server. Tugas utama Apache adalah menghasilkan halaman web yang benar kepada user berdasarkan kode PHP yang dituliskan oleh pembuat halaman web. jika diperlukan juga berdasarkan kode PHP yang dituliskan,maka dapat saja suatu database diakses terlebih dahulu (misalnya dalam MySQL) untuk mendukung halaman web yang dihasilkan.
M
M: MySQL, merupakan aplikasi database server. Perkembangannya disebut SQL yang merupakan kepanjangan dari Structured Query Language. SQL merupakan bahasa terstruktur yang digunakan untuk mengolah database. MySQL dapat digunakan untuk membuat dan mengelola database beserta isinya. Kita dapat memanfaatkan MySQL untuk menambahkan, mengubah, dan menghapus data yang berada dalam database.
P
P: PHP, bahasa pemrograman web. Bahasa pemrograman PHP merupakan bahasa pemrograman untuk membuat web yang bersifat server-side scripting. PHP memungkinkan kita untuk membuat halaman web yang bersifat dinamis. Sistem manajemen basis data yang sering digunakan bersama PHP adalah MySQl. namun PHP juga mendukung sistem manajement database Oracle, Microsoft Access, Interbase, d-base, PostgreSQL, dan sebagainya.
P
P: Perl, bahasa pemrograman untuk segala keperluan, dikembangkan pertama kali oleh Larry Wall di mesin Unix. Perl dirilis pertama kali pada tanggal 18 Desember 1987 ditandai dengan keluarnya Perl 1. Pada versi-versi selanjutnya, Perl tersedia pula untuk berbagai sistem operasi varian Unix (SunOS, Linux, BSD, HP-UX), juga tersedia untuk sistem operasi seperti DOS, Windows,PowerPC, BeOS, VMS, EBCDIC, dan PocketPC.
Cara menginstall XAMPP di windows 10
1. kalian harus download terlebih dahulu XAMPP nya mau yang terbaru atau versi sebelumnya bebas.
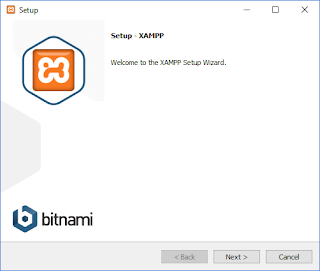
2. Kemudian double klik dan jalankan program sebagai administrator, kemudian klik next.
 |
| Install XAMPP |
3. Nah pada pilihan berikutnya ada beberapa program yang akan kalian install jika mau menginstall semua silahkan klik next.
 |
| Install XAMPP |
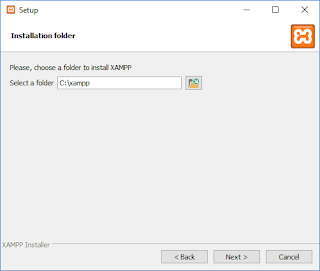
4. Lalu pilih folder tempat kalian akan menyimpan XAMPP berada jika sudah di pilih next aja.
 |
| Install XAMPP |
5. Selanjutnya tunggu sampai selesai.
 |
| Install XAMPP |
6. Jika ada prompt windows berikut pilih aja allow access
 |
| Install XAMPP |
7. Jika selesai klik finish, maka akan menstartup XAMPP control panel
8. Lalu di situ pilih bahasa inggris lalu save, lalu start apache dan mysql untuk menjalankan localhost
9. Untuk membuka localhost kalian buka browser kalian dan ketikan 127.0.0.1 atau localhost maka akan di bawa ke page dasboard bawaan installer, untuk membuka website milik anda save file projek anda di htdocs untuk di buka di hosting local.
 |
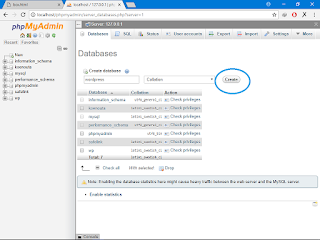
| Membuka phpmyadmin |
Untuk membuka phpMyAdmin bisa kalian tambahkan /phpmyadmin atau localhost/phpmyadmin untuk membuka phpmyadmin di localhost anda.
Mengenal bagian XAMPP yang biasa digunakan pada umumnya:
- htdoc adalah folder tempat meletakkan berkas-berkas yang akan dijalankan, seperti berkas PHP, HTML dan skrip lain.
- phpMyAdmin merupakan bagian untuk mengelola basis data MySQL yang ada dikomputer. Untuk membukanya, buka browser lalu ketikkan alamat http://localhost/phpMyAdmin, maka akan muncul halaman phpMyAdmin.
- Kontrol Panel yang berfungsi untuk mengelola layanan (service) XAMPP. Seperti menghentikan (stop) layanan, ataupun memulai (start).
Baca juga :
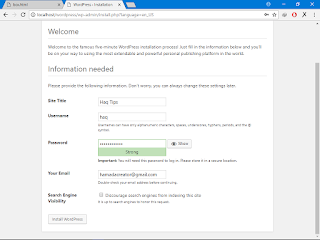
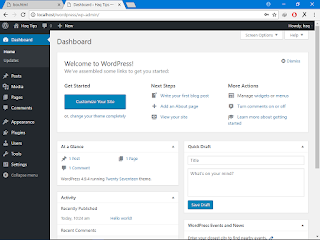
cara menginstall wordpress di localhost
Itulah cara menginstall XAMPP di windows 10 jika ada yang ingin di tanyakan silahkan komen atau kontak di page contact us, Sekian semoga bermanfaat!!!
sumber : https://id.wikipedia.org/wiki/XAMPP